第九周随笔

.sync 修饰符
看 happy-scroll 源码的时候看到了 .sync 修饰符,没有用过所以看了下,它是在 vue 2.3.0+ 新增的,主要是解决使用 props 传值后子组件在使用了 emit 来进行 “双向绑定” ,但是父组件与子组件都没有明显的修改痕迹而不利于代码可读性。但是这样写的话可读性会好一些,在子组建中
<div @click="$emit('update:num', num+1)">click {{num}}</div>再父组件中
<child :num="num" @update:num="num = $event"></child>这样看起来就简单明了的,可是父组件书写是比较麻烦的,于是就有了这个我没有使用过的修饰符
<child :num.sync="num"></child>现在父组件这样写就能达到相同的效果了。
mixins
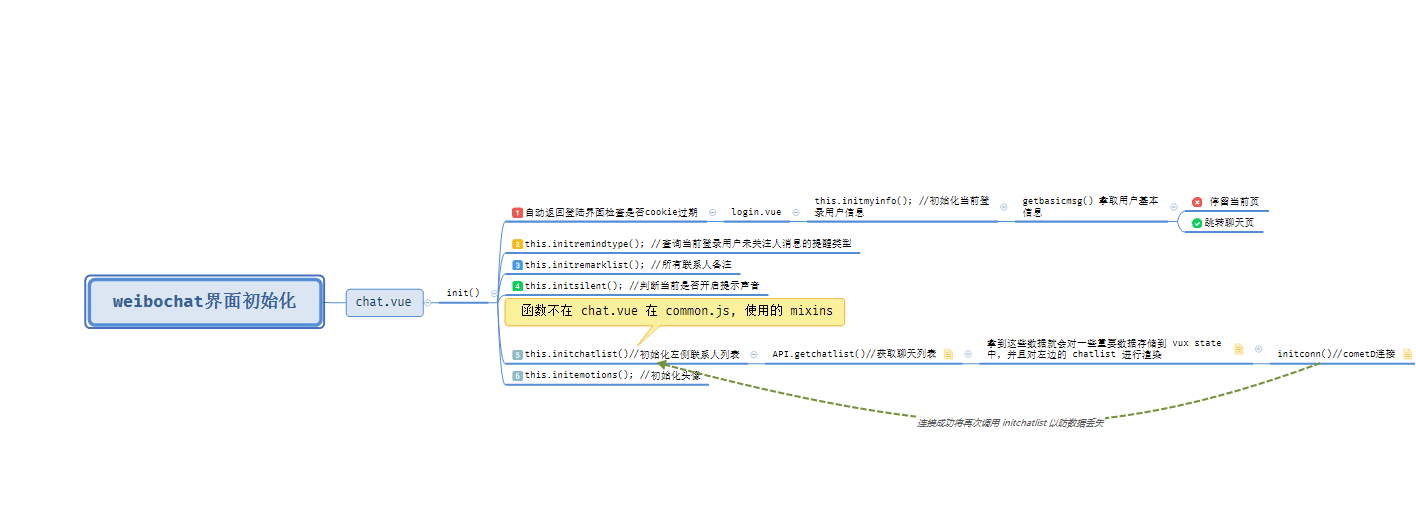
pcweibochat 大量使用了 mixins 开始不是很懂,后面看了下文档个人觉得比较需要记录下的是选项合并,当遇到同名的时候并不是谁代替谁而是合并
jsvar mixin = { data: function () { return { message: 'hello', foo: 'abc' } } } new Vue({ mixins: [mixin], data: function () { return { message: 'goodbye', bar: 'def' } }, created: function () { console.log(this.$data) // => { message: "goodbye", foo: "abc", bar: "def" } } })
环境变量和模式
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development模式用于vue-cli-service serveproduction模式用于vue-cli-service build和vue-cli-service test:e2etest模式用于vue-cli-service test:unit你可以通过传递
--mode选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量,请在你的package.json脚本中加入:text"dev-build": "vue-cli-service build --mode development",
自从使用 vue cli 后自己对于 webpack 就没有去了解了,觉得是一个打包工具,了解下就好了,可是最近 pcweibochat 测试环境进行迁移,就触及到了知识盲区,感觉 webpack 的一些东西还是要好好地看看整理整理。
"dev": "cross-env NODE_ENV=dev vue-cli-service serve",
"build": "cross-env console_FLAG=1 vue-cli-service build",
"test": "cross-env vue-cli-service build --mode test",cross-env cross-env使得您可以拥有一个命令,而无需担心为平台正确设置或使用环境变量。
devServer: {
open: process.platform === 'darwin',
host: '',
port: 8092,
hotOnly: false,
disableHostCheck: true,
before: app => {},
proxy: 'https://ppppppp'
},process.platform 属性返回字符串,标识Node.js进程运行其上的操作系统平台。
在每次编译代码时,手动运行
npm run build会显得很麻烦。webpack 提供几种可选方式,帮助你在代码发生变化后自动编译代码:
- webpack watch mode(webpack 观察模式)
- webpack-dev-server
- webpack-dev-middleware
了解 jsbridge
来公司很久了,不是会听到 jsbridge 这个名词,但是并不知道到是啥东东比较尴尬。。。
看看 移动混合开发中的 JSBridge 算是有了一个比较初步的认识,其实就是 web 端如何实现去调取原生的一些接口的,就比如我们要在 h5 唤起客服端就可以使用 jsbridge 来进行实现。 callapp-lib
之前的服务器被强了,但是有别人的代理就将就用着,可是上不了 telegram中午的时间抽空重新搭了下 vpp
wget -N --no-check-certificate https://raw.githubusercontent.com/ToyoDAdoubi/doubi/master/ssr.sh && chmod +x ssr.sh && bash ssr.sh之前 telegram 一直看不了现在不担心,看了下对于 100000 的 group 的消息处理尤其是 web 端的
下推逻辑整理

msgsync: 自己从其他非webim客户端发的消息 (个人发送 非群组)
dm_isRemind: 0
ext:
dm_type: 1
send_from: "msg"
__proto__: Object
info:
comment: ""
content: "youtube"
dm_type: 1
dmid: "4362388403274607"
fromuid: 2502739550
media_type: 0
receiver_box_type: 2
resource: ""
time: 1555557907000
__proto__: Object
items: Array(1)
0: (8) [2502739550, "youtube", 1555557907000, "", "", Array(0), "4362388403274607", 0]
length: 1
__proto__: Array(0)
push_did: "1555557907412"
type: "msgsync"
__proto__: Object每一周的时间都很快
--鲁迅